What is DOM?
Dom refers to the Document Object Model. We have an API in the web browser called document or we can say function. So Generally whenever the Web page is loaded or the HTML page is loaded in the browser, the browser creates a tree type of structure representing the HTML elements in the browser. and these tree structures are called Nodes of the tree.
So these nodes are called dom nodes, so with the help of the document function we can manipulate the DOM structure or we can add some extra elements with the help of the document function in the web browser, So basically we can add delete or update the dom with js. We can do all the operations in HTML files like styling, using class, or creating class, so DOM helps us to interact with HTML pages and whatever we need to change on the page we can do with the help of DOM in the web browser. We can say like all the HTML elements are objects in the DOM.
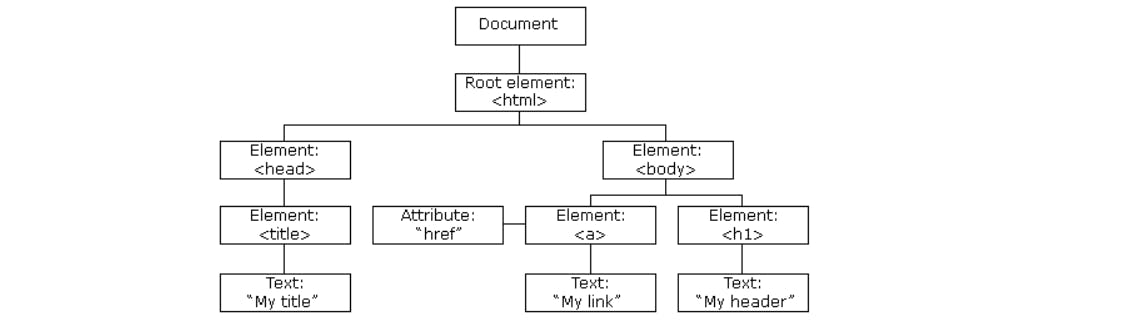
Here is the image for DOM you will get a clear idea about the DOM with this

So Here is the MDN Definition of DOM:=> The DOM represents a document with a logical tree. Each branch of the tree ends in a node, and each node contains objects. DOM methods allow programmatic access to the tree. With them, you can change the document's structure, style, or content.
Nodes can also have event handlers attached to them. Once an event is triggered, the event handlers get executed.
Why DOM?
HTML is used to structure the webPages and Javascript is used to add behavior to the web pages. so when the HTML structure is created or the HTML file is loaded in the web browser javascript cannot understand the HTML file or document, so then a corresponding document is created (DOM). Is it like same as an HTML document but in a different format in the use of Objects? So it is the same as the HTML file or document all the elements mentioned in the HTML file it will appear in the DOM so that javascript can easily manipulate the object in the DOM.It is basically a tree-like structure of a web page as mentioned above in the image. We can say It is a copy of an HTML file in terms of objects so that js can manipulate the HTML elements.

Hurray Now you know what is DOM and Why we use it. You are doing a Great job. Now The Question comes is How we can manipulate the DOM, So let's look into this
So, There are various DOM methods available in Document API to manipulate the DOM tree in the web browser.
So, I'm taking the basic and most used methods so you can easily grasp things, and you can learn others methods by doing some task if some method is needed at that time which these methods are not able to do so let's start with dom methods
Finding HTML Elements
document.getElementByID() => This method finds the elements with a particular id's
document.getElementsByClassName(name) => This method finds the elements with the particular classNames
document.getElementsByTagName(name) => This method finds the elements with the particular Tag Name
Changing HTML Elements
document.createElement(element) => This method is used to create an element in the HTML file with the help of js by using DOM method createElement
document.removeChild(element) =>This method is used to remove a element in the HTML file with the help of js by using DOM method removeChild
document.appendChild(element) => This method is used to append inside a parent element in the HTML file with the help of js by using DOM method apendChild
document.replaceChild(new, old) => This method is used to replace a child element inside a parent element in the HTML file with the help of js by using DOM method replaceChild
document.write(text) This method is used to create a text in the HTML File
Adding EventListeners
document.getElementById(id).onclick = function(){alert("Hello guys this is your dom")} => This method is used for creating an event to a certain element.we can create any event related to js.

You have learned the basic method of DOM, you are doing great.
Let's get our hands dirty with some practical implementation of these methods and
you will get to know more about these methods.

So we have this HTML page now we want to manipulate the HTML file.
So we are creating a div and inside that div, we are creating a paragraph with some text.
const div = document.creatElement('div')
div.innerHTML = "<p>" + rop drilling, also known as "prop-tunnelling," is a technique in React where props are passed down through multiple components in order for a child component to access the data it needs. This can happen when a component deep in the component tree needs data that is only available in a higher-level component. In order to pass that data down, props must be passed through every component in between the higher-level component and the child component that needs the data. "</p>"
document.body.appendChild(div)
With this, we can create an HTML element with js from the dom methods and we can add some paragraphs with the dom method document.innerHTML

Now we will go with code sandbox and try these dom methods,
In this example, we have created a div and unordered list with the help of DOM manipulation, so we have taken an array and looped the array, so see it is very easy in HTML we have created 5 li and then write these <li> and then the browser shows the li, This example for creating and manipulating the DOM,
Now we access the HTML elements with the help of DOM manipulation.
So in this, we have access to the HTML elements with dom and manipulate the HTML elements. There are many methods we can do that we have documented.getElementByTagName(), we have document.querySelector(); and other etc. so you have to go through these dom methods.
Now Last for EVENT HANDLING with DOM
In this we are using the event handler method to manipulate the DOM, we have to use the mouse hover effect to the entire screen in the HTML page. and We are consoling the result whenever the user hovers the mouse all the events in the hover effect will display in the console.
Hurray, you have learned the DOM manipulation, this is the base of any other needed you can use at that time but these are the only one which is used most of the time.
If you liked my content, do kindly like and share in your network. And don't forget to subscribe to the newsletter to NEVER miss an article.