Table of contents
What are CSS selectors?
CSS selectors help us to target the HTML tags, or we can say that we can select any element or tag and can change the property of that tag specifically.
We can divide Css Selectors in five catogeries
1. Simple Selectors
(select elements based on name, id, class)
Universal Selectors
Individual Selectors
Class and Id Selectors
And Selectors (Chained)
Combined Selectors
2. Combinators Selectors
(select elements based on a specific relationship between them)
Inside an element or Descendant Selector
Direct Child
siblings ~ or + Selectors
3. Pseudo Class Selectors
(select elements based on a certain state)
4. Pseudo Element Selectors
(select and style a part of an element)
5. Attribute Selectors
(select elements based on an attribute or attribute value)
Simple Selectors
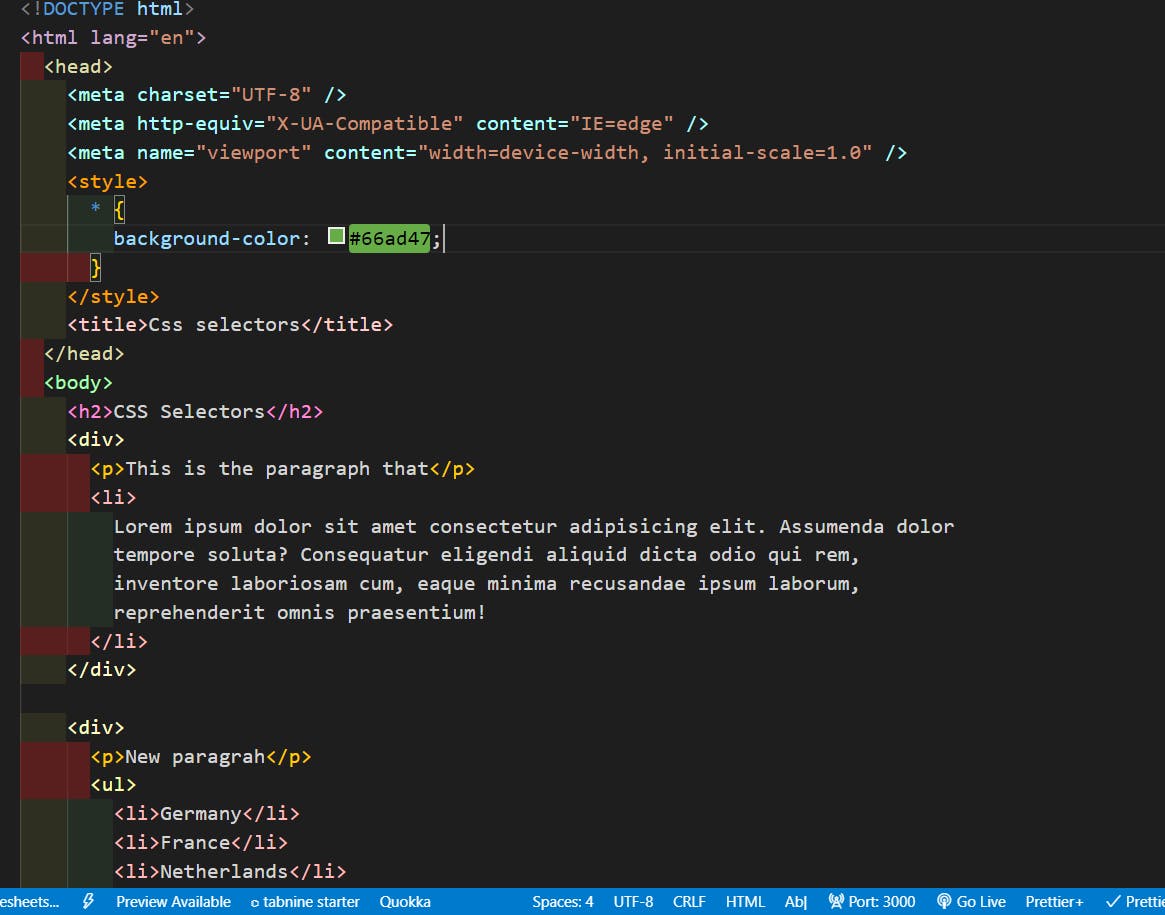
Universal Selectors
Universal Selectors are selectors which select all the elements in the document, it applies to all the tags whatever we have mentioned.
It is denoted by * Universal selectors



so in the above example, we have created universal selectors which select or target the whole document in the file, if we want that property to apply to all the elements we can use universal selectors.
Individual Selectors
Individual Selectors are the selectors which are used to target the individual elements or tags, for example: In this, we have targeted the p tag and all p tags are targeted in this.


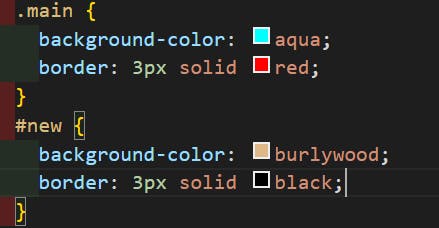
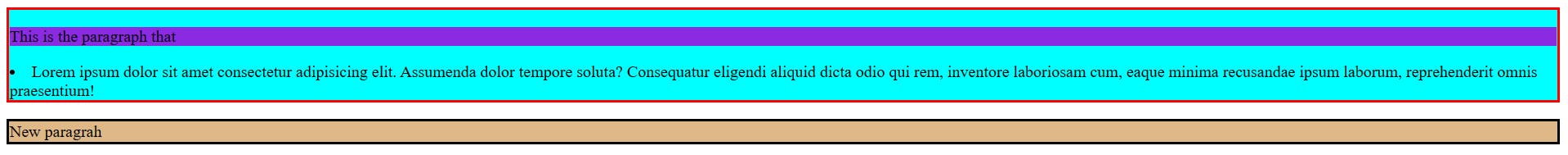
Class and ID Selectors
Class and ID selectors are used to target the IDs and classes of the tags or we can say that we can target only those elements whose classes and IDs match with the target selectors.


And Selectors(Chained )
And Selectors are used to chaining the tags with ids and classes in the documents. Like in this we have div and we have class in p and we are changing div to p.



Combined Selectors
Combined Selectors are used to combine two tags or elements and target the combined tags


Combinators Selectors
Inside an Element
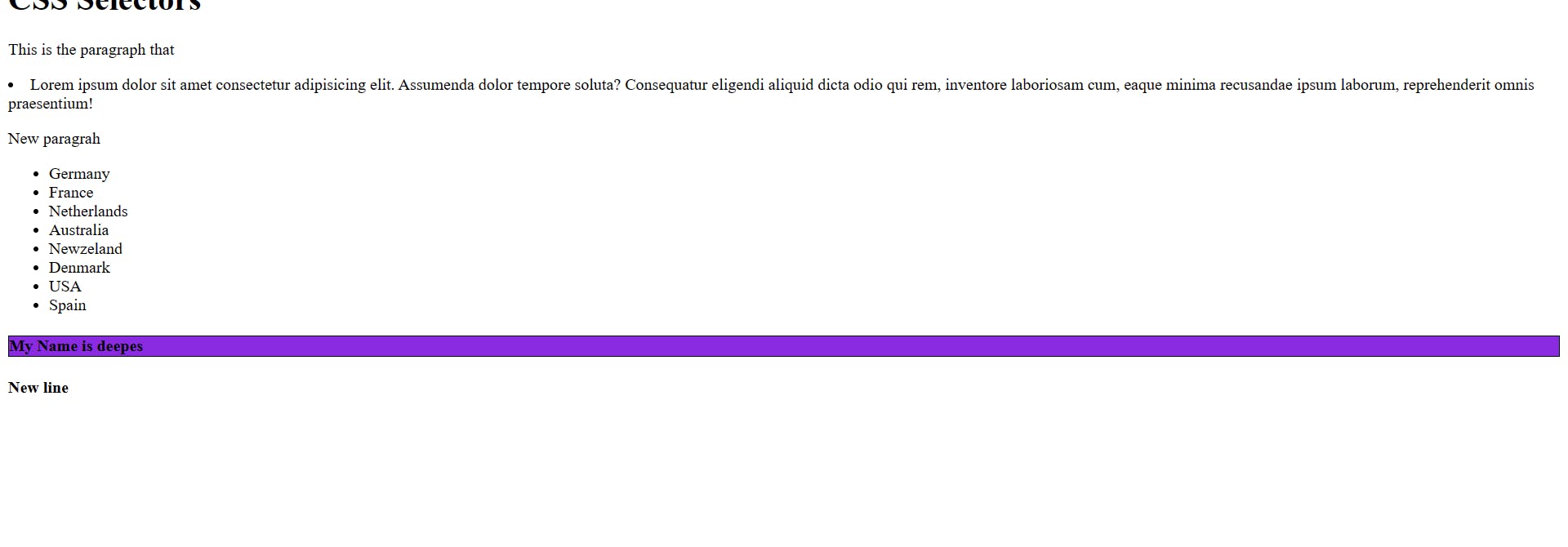
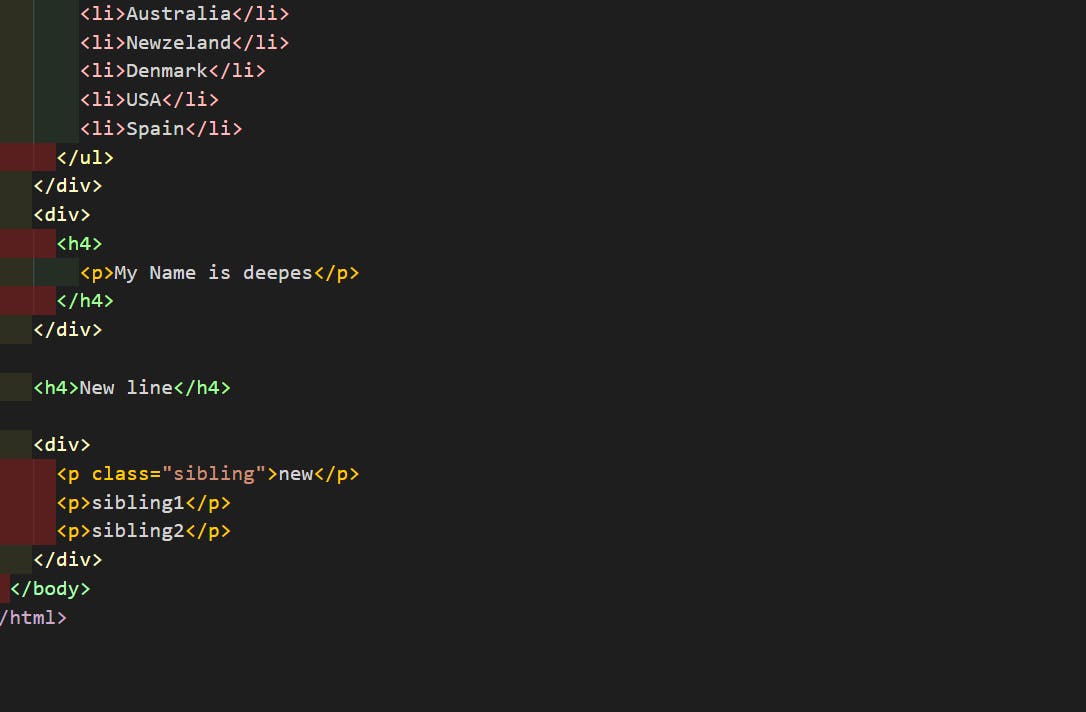
Inside an Element Selector, we can go inside the element of its child and target that tag like the child of the H4 tag in this case.

.


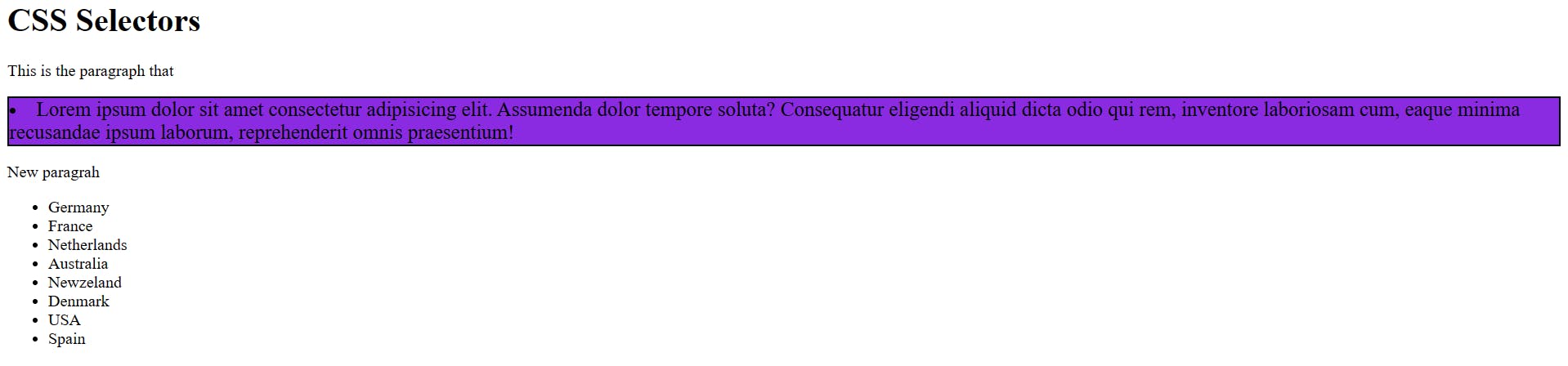
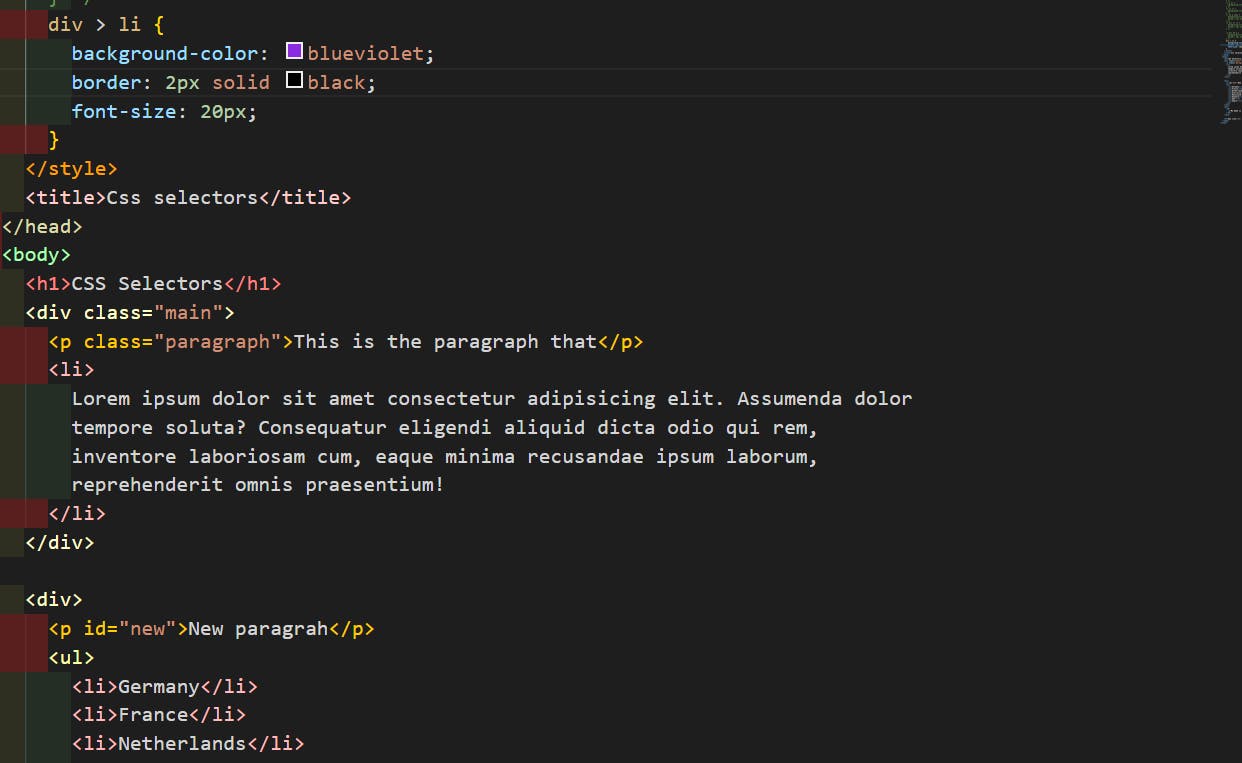
Direct Child
As the name says, the direct child will target the child of the parent tag. and denoted like this div > p in this it will target p tag. The difference between Inside an element and a direct child is that inside an element it goes to the element inside and targets the specified tag but in a direct child, it will target its immediate child.


Sibling Selectors
Siblings Selectors select the siblings of the element like we have div and 3 p tags and we have defined the class to div class =" siblings " so. and we have written it like this .siblings + p and with .siblings ~ p it will target he all siblings below it but with + it will target after that only. , so it will target the next p tag from that p we have a target that's a sibling selector, don't worry I will show you the example for this to better understand.


Pseudo Classes Selectors
Pseudo Classes Selectors are used to define the certain state of the element, or we can define the new state of the element. We can select the element and define some states like hover, focus and visited and all others and can give some style needed at the time of state changes. Like in many scenarios we have seen that hovering over the button gives a drop-down or changes the color, all the things are done but he pseudo classes selectors.
Like in this Example I have Changed the color on hover.
Pseudo Element Selectors
A CSS pseudo-element is used to style specified parts of an element.
For example, it can be used to:
Style the first letter, or line, of an element
Insert content before, or after, the content of an element
Syntax=> selector::pseudo-element {
property: value;
}
Pseudo-Attributes Selectors
Pseudo-Attributes Selectors by name it obvious that will target the attribute of an element to change the state or make some style to it.
Congratulations now you know about CSS Selector

Thank you for reading this so far. This is a brief introduction to HTML
Hope it's a nice and informative read for you. If you find this article useful, like and share this article. Someone could find it useful too.
If you find anything technically inaccurate, please feel free to reach out to us.
See you in my next Blog article, Take care!! https://mydevad.hashnode.dev/html-concepts

